Javascript 테스트 도구인 Jest에 대해서 학습하였고 그에 대해서 포스팅을 하였습니다.
1. Jest 란 무엇일까?
Jest는 단순성에 초점을 둔 Javascript 코드 테스팅 프레임워크 입니다.
2. 왜 Jest를 써야할까?
Javascript로 작성한 코드가 올바르게 작동하는지 테스트를 하기위해서 사용합니다.
Jest 의 공식 홈페이지에 따르면, 문서화가 잘 되어있고 간단한 설정을 통해 테스트 요구사항을 달성할 수 있다고 합니다.
3. Jest 설치하기
Jest를 시작하기 전에 테스팅을 실행할 디렉토리에 package.json 파일을 생성합니다.
npm init -y
그 후 Jest를 개발 의존성으로 설치합니다.
npm install --save-dev jest
설치가 완료 되었으면 package.json 의 파일 내용을 아래와 같이 수정해줍니다.
{
"scripts": {
"test": "jest"
}
}
package.json 파일의 내용을 "test": "jest" 로 수정함으로써,
이제는 .test.js 로 끝나는 파일이나 __test__ 디렉토리 내 테스트 파일은 npm run test 명령어로 실행할 수 있습니다.
또한, npm run test 파일명.test.js 로 원하는 파일만을 테스트 할 수 있습니다.
4. Jest 사용해보기
우선, 테스트 해볼 sum.js 라는 파일을 생성합니다.
function sum(a, b) {
return a + b;
}
module.exports = sum;
그 후, 테스트 내용을 기입할 sum.test.js 라는 파일을 생성합니다.
const sum = require('./sum');
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});
npm run test 명령어를 통해서 테스트를 하게 되면, 아래와 같이 테스트가 성공했다는 PASS 결과를 얻을 수 있습니다.
PASS ./sum.test.js
✓ adds 1 + 2 to equal 3 (5ms)
Jest에서 일반적인 테스트 코드는 아래와 소스코드와 비슷한 형태입니다.
test('테스트 설명', () => {
// callback
expect('테스트 하려는 값').matchers('테스트 결과')
});
5. Jest Matchers 사용해보기
Jest Matchers 를 사용하면 Javascript value의 값을 여러 방법으로 테스트 해볼 수 있습니다.
toBe(), toEqual(), 참/거짓 에 대해서 간단한 테스트 코드를 작성하고 테스트를 진행해보겠습니다.
5-1. toBe() : 단일 값 속성에 대해서 테스트를 수행
toBe() Matchers는 "expectation" 이라는 객체를 반환하며, 객체 테스트 시에는 toEqual() 을 사용해야 합니다.
test('hello world test', () => {
expect('hello ' + 'world').toBe('hello world');
});
위 코드를 npm run test 명령어로 실행하면 PASS 결과를 얻을 수 있습니다.
PASS __test__/exam.test.js
√ hello world test (1 ms)
5-2. toEqual() : 객체가 일치하는지에 대해서 테스트를 수행
저는 객체를 생성하고 테스트 해보기 위해서 아래와 같은 예시를 만들어 보았습니다.
아래 소스코드를 npm run test 명령어로 실행하면 PASS 결과를 얻을 수 있습니다.
const car = (name, worth) => {
return {
name: name,
worth: worth
}
}
test('car func test', () => {
expect(car('car1', 100)).toEqual({name:'car1', worth:100});
});
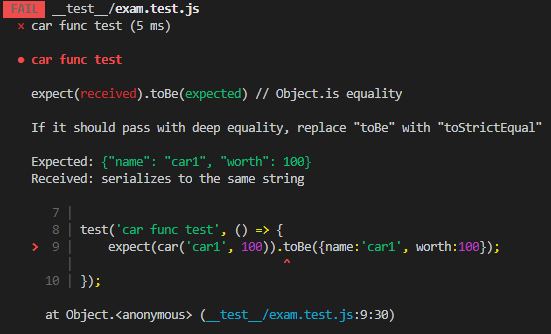
* toBe()를 통해서 객체 테스트를 진행하면 다음과 같은 에러를 얻을 수 있습니다.

5-3. Truthiness : 참/거짓을 판별할 때 사용
1) toBeNull() : 해당 값이 NULL 인지 검사
2) toBeFalsy() : 해당 값이 false 인지 검사
3) toBeTruthy() : 해당 값이 true 인지 검사
4) not : 해당 키워드 사용시 1), 2), 3) 과 같은 속성의 반대 값 검사
const n = null;
const zero = 0;
const zero_s = '0';
test('truthiness test', () => {
expect(n).toBeNull();
expect(zero).toBeFalsy();
expect(zero).not.toBeTruthy();
expect(zero_s).toBeTruthy();
});
6. 더 많은 사용법
Jest를 통해서 위와 같은 간단한 테스트 뿐 아니라 비동기적 코드 (Async/Await, Promise, Callback...), Mock 함수 등에 대해서도 테스트 할 수 있습니다.
더 많은 사용법을 익히시려면 Jest Getting Started 웹페이지를 참고하시면 될 것 같습니다.
- 참고한 사이트
1. Jest 공식문서
Jest
By ensuring your tests have unique global state, Jest can reliably run tests in parallel. To make things quick, Jest runs previously failed tests first and re-organizes runs based on how long test files take.
jestjs.io
'웹 프론트엔드 > React' 카테고리의 다른 글
| React 는 왜 프레임워크가 아니라 라이브러리일까? (1) | 2020.09.16 |
|---|---|
| 웹 개발 시 React 를 선택해야하는 이유 (0) | 2020.09.15 |
| 타입스크립트 설치 및 타입 정의해보기 (0) | 2020.08.31 |
| 일관성 있는 코드 포맷팅을 위한 ESLint 톺아보기 (0) | 2020.08.19 |
| 트랜스파일을 위한 바벨(Babel) 예제 만들어보기 (0) | 2020.08.13 |
 this-is-blog
this-is-blog




댓글