Javascript 소스코드를 더욱 정확하고 일관성 있게 작성하기 위해 도움이 되는 ESLint라는 도구가 있음을 알게 되었고 포스팅하게 되었습니다.
1. ESLint의 개념
우선, ESLint가 무엇인지 알기 전에 ES와 Lint에 대해서 알 필요가 있습니다.
1-1. ES란?
ES는 ECMA Script 와 동일하며, ECMA Script란 ECMA-262 기술 규격에 정의된 표준화된 스크립트 프로그래밍 언어이다. 자바스크립트를 표준화하기 위해 만들어진 규격이다.
이 포스팅에서는 (ES = ECMA Script) => Javascript 언어를 가리킨다고 보면 됩니다.
1-2. Lint란?
린트(lint) 또는 린터(linter)는 소스 코드를 분석하여 프로그램 오류, 버그, 스타일 오류, 의심스러운 구조체에 표시(flag)를 달아놓기 위한 도구들을 가리킨다.
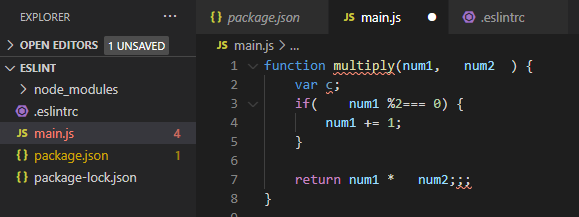
아래의 그림과 같이 소스 코드를 작성하면서 생길 수 있는 오류를 자동으로 분석해주는 도구를 뜻합니다.

위의 두 가지 단서를 통해서 ESLint란 Javascript 언어의 소스코드를 분석하는 도구임을 알 수 있습니다.
ESLint 가 무엇인지 알게 되었으니 npm 스크립트와 .eslintrc 를 통해 ESLint를 적용해 설치를 해봅시다.
2. ESLint의 사용법
우선, VSCode의 터미널 기능을 사용하여 디렉토리에 package.json 파일을 생성해야 합니다.
2-1. 아래 명령어를 통해 package.json 파일을 생성합니다.
npm init -y

2-2. ESLint 패키지를 작업을 진행할 디렉토리에 설치합니다.
npm install eslint --save-dev
위 명령어를 실행하게 되면, node_modules 폴더가 생성됩니다.
package.json 파일에 devDependencies 속성을 확인하면 설치되었는지 볼 수 있습니다.
2-3. .eslintrc 파일을 생성하여 설정을 추가해줍니다.
.eslintrc 파일을 package.json 과 동일한 디렉토리에 생성하고 기본적인 설정을 해줍니다.
{
"extends": "eslint:recommended",
"rules": {
"semi": ["error", "always"],
"quotes": ["error", "double"]
}
}
1) "extends": "eslint:recommended"
이 코드는 ESLint Getting Started 에 설명에 따르면, rules page 에서 v 표시된 항목을 자동으로 검사하는 옵션입니다.
2) "semi": ["error", "always"]
semi, quotes 또한 rules page 에서 기능을 확인할 수 있으며, 배열 값 조정을 통해 에러 정도를 설정할 수 있습니다.
- "off" or 0 : 검사하지 않음
- "warn" or 1 : 노란줄로 경고 표시
- "error" or 2 : 붉은줄로 에러 표시
2-4. .js 파일을 생성하여 코드를 작성하고 오류를 ESLint가 작동하는지 검사합니다.
저는 아래와 같은 오류가 많이 발생할만한 코드를 작성하여 에러를 확인 하였습니다.

3. ESLint의 설정
그렇다면 ESLint의 설정은 어떻게 하면 좋을까요?
그에 대한 답은 Configuring ESLint 페이지를 통해 조금이나마 알 수 있습니다.
저는 env, globals, parseOptions, rules 속성에 대해서 공부하였습니다.
3-1. Specifying Environments
env 속성은 설정한 속성의 사전 정의된 전역 변수에 대해 정의하는 것입니다.
Key와 Value로 구성되며, env / value : 각 속성에 대해서 사용하고 싶은 속성에 대해서 true 값을 설정합니다.
사용예)
{
"env": {
"browser": true,
"node": true
}
}
3-2. Specifying Globals
globals 속성은 no-undef (같은 파일 내에서 액세스 되었지만 정의되지 않은 파일) 규칙으로 인해 ESLint는 전역 변수에 경고를 띄우게 되는데, 이를 사전 정의하여 경고를 띄우지 않도록 만드는 것입니다.
Key와 Value로 구성되며, globals / value : 변수 이름과 옵션을 설정합니다.
옵션
1) "writable" : overwrite 를 허용합니다.
2) "readonly" : overwrite 를 금지합니다.
사용예)
{
"globals": {
"var1": "writable",
"var2": "readonly"
}
}
3-3. Specifying Parser Options
parserOptions 속성은 support 하고 싶은 Javascript 버전을 정의하는 것입니다. 기본적으로는 ECMAScript 5 문법이 적용됩니다.
Key와 Value로 구성되며, globals / value : 변수 이름과 옵션을 설정합니다.
저는 ECMAScript 6 문법과, 모듈화된 Javascript 소스코드에 대해서 오류 검사를 하고싶어 아래와 같은 설정을 하였습니다.
사용예)
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module"
}
3-4. Rules
rules 속성은 "extends": "eslint:recommended" 속성에서 미리 정의된 rules page 의 속성과 중첩되게 원하는 기능을 비활성화, 경고, 오류로 표시할 수 있습니다.
설정된 rules 링크로 들어가서 추가하고 싶은 규칙을 찾을 수 있습니다.
사용예)
"rules": {
"indent": ["error", 4],
"semi": ["error", "always"],
"keyword-spacing": 0,
"no-unused-vars": 1,
"space-before-function-paren": 0,
}
- indent : 일관성 있는 들여쓰기를 요구하는 설정
- semi : 세미콜론을 요구하거나 사용하지 않을지에 대한 설정
- keyword-spacing : 키워드의 앞, 뒤에 일관성 있는 띄어쓰기를 요구하는 설정
* 작성한 .eslintrc 예시
{
"env": {
"browser": true,
"es6": true,
"node": true,
"jest": true
},
"extends": "eslint:recommended",
"globals": {
"var1": "readonly",
"var2": "writable"
},
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module"
},
"rules": {
"indent": ["error", 4],
"semi": ["error", "always"],
"keyword-spacing": 0,
"no-unused-vars": 1,
"space-before-function-paren": 0,
}
}
- ESLint에 대해서 더 알고싶다면
1. ECMA (위키백과)
ECMA스크립트 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. ECMA스크립트(ECMAScript, 또는 ES[1])란, Ecma International이 ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어를 말한다. 자바스크립트를 표
ko.wikipedia.org
2. 린트 (위키백과)
린트 (소프트웨어) - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전.
ko.wikipedia.org
3. ESLint 공식문서
Getting Started with ESLint - ESLint - Pluggable JavaScript Linter
A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease.
eslint.org
'웹 프론트엔드 > React' 카테고리의 다른 글
| React 는 왜 프레임워크가 아니라 라이브러리일까? (1) | 2020.09.16 |
|---|---|
| 웹 개발 시 React 를 선택해야하는 이유 (0) | 2020.09.15 |
| 타입스크립트 설치 및 타입 정의해보기 (0) | 2020.08.31 |
| Jest 시작해보기 (0) | 2020.08.20 |
| 트랜스파일을 위한 바벨(Babel) 예제 만들어보기 (0) | 2020.08.13 |
 this-is-blog
this-is-blog




댓글