VSCode 사용법을 익히면서 바벨의 사용법을 알 필요가 생겨서 알아보았고 개념과 사용법에 대해 공유하고자 글을 쓰게 되었다.
1. 바벨(Babel) 이란?
- 바벨 공식 홈페이지
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
공식홈페이지의 설명에 따르면 자바스크립트 컴파일러라고 한다.
컴파일러(compiler, 순화 용어: 해석기, 번역기)는 특정 프로그래밍 언어로 쓰여 있는 문서를 다른 프로그래밍 언어로 옮기는 프로그램을 말한다.
컴파일러 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 컴파일은 여기로 연결됩니다. 일본의 기업에 대해서는 컴파일 (기업) 문서를 참고하십시오. 일반적인 다중 언어, 다중 대상 컴파일러의 동작 모습. 컴파일러(com
ko.wikipedia.org
그렇다면 왜 자바스크립트 컴파일러인 바벨을 사용할까?
2. 바벨 사용이유
바벨에 대해 알아본 결과 2가지 사용이유를 발견했다.
1) 최신 자바스크립트 문법을 모든 브라우저가 이해하지 못하기 때문에 babel이 브라우저가 이해할 수 있는 문법으로 변환해준다.
※ 브라우저 별 ECMAScript ES6 지원 현황 테이블
ECMAScript 6 compatibility table
Sort by Engine types Features Flagged features Show obsolete platforms Show unstable platforms <!-- --> V8 SpiderMonkey JavaScriptCore Chakra Carakan KJS Other ⬤ Minor difference (1 point) ⬤ Small feature (2 points) ⬤ Medium feature (4 points) ⬤ La
kangax.github.io
=> 위의 페이지에 접속하여 확인해보면 최신 문법을 지원하지 않는 브라우저가 존재하기 때문에 이전 버전의 문법을 적용하여 코드를 작성할 필요가 있다.
2) Babel 사용시 ES6, ES7 과 같은 최신 문법을 사용해서 코딩 후 브라우저 호환성을 위해 코드를 다시 작성할 필요가 없다.
=> 이미 ES6를 통해 코드를 작성하였는데 브라우저 호환성을 고려해 코드를 변경할 경우가 생긴하면, 모든 코드를 변경해주어야 하는 번거로움이 생긴다.
그럴때 바벨을 사용해서 자동으로 변경되게 해주면 되는것이다.
3. 바벨 사용방법
디렉터리 구조를 다음과 같이 만들고 아래에 나온 순서대로 작업을 진행한다.
- 시작 디렉터리 구조
babel -
- public -
|- index.html
- src
|- index.js
- lib
- 완성된 디렉터리 구조
babel -
- node_modules
|- .babelrc
|- .package.json
- public -
|- index.html
- src
|- index.js
- lib
|- index.js
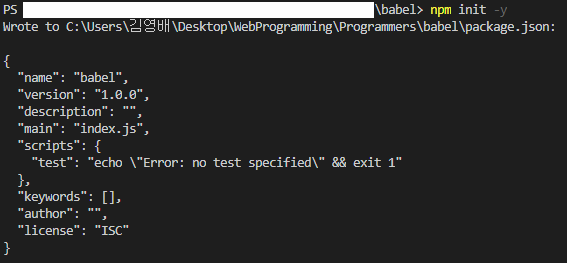
1) 초기화
프로젝트 폴더(babel)에 package.json 파일을 생성하는 명령어
npm init -y

2) babel-cli 설치
babel-cli 설치 명령어
npm install --save-dev babel-cli
-g : 글로벌 옵션, --save-dev : 프로젝트 폴더에 설치하는 옵션 (node_modules 폴더 자동 생성)
3) npm script로 babel 코드 변경 자동화
package.json 파일 내용 수정
"scripts": {
"build": "babel ./public/src -d ./public/lib -w"
}
./public/src 경로에 존재하는 .js 코드를 설정한 es 버전에 맞게 변경하여 ./public/lib 경로에 생성
4) .babelrc 파일을 프로젝트 폴더(babel)에 생성
js 파일을 원하는 버전으로 변경하기 위해 .babelrc 파일 생성
- .babelrc 파일의 내용
{
"presets": [],
"plugins": [],
}
5) preset 설치
ECMA 2015 preset 사용시 설치 명령어
npm install --save-dev babel-preset-es2015
설치 후 .babelrc 파일에 프리셋 추가
{
"presets": ["es2015"],
"plugins": [],
}
6) 설정한 preset 버전에 맞게 .js 파일을 수정하는 코드
npm run build
7) minify
./public/lib 디렉터리에 존재하는 .js 파일을 압축하기 위해 minify 패키지 설치
minify 패키지 설치 명령어
npm install babel-preset-minify --save-dev
.babelrc 파일에 프리셋 추가
{
"presets": ["es2015", "minify"],
"plugins": [],
}
8) Babel 이 잘 작동하는지 확인한다.
npm run build
※ ES6 문법을 적용한 코드 (./public/src/index.js)
class Car {
constructor(name, types, cost) {
this.name = name;
this.types = types;
this.cost = cost;
}
get carName() {
return this.name;
}
get carTypes() {
return this.types
}
get carCost() {
return this.cost;
}
getToday() {
return new Date();
}
}
document.querySelector('.title').innerHTML = '자동차 객체';
function makeUlElement(name, types, cost) {
let benz = new Car(name, types, cost);
var newUl = document.createElement('ul');
newUl.setAttribute('class', 'car');
newUl.innerHTML += `<li>${benz.carName}</li>`;
newUl.innerHTML += `<li>${benz.carTypes}</li>`;
newUl.innerHTML += `<li>${benz.carCost}</li>`;
document.body.appendChild(newUl);
}
makeUlElement('벤츠 E250', '승용차', 6300);
makeUlElement('포르쉐 911', '스포츠카', 14400);
※ Babel을 적용한 코드 (./public/lib/index.js)
'use strict';
var _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }();
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
var Car = function () {
function Car(name, types, cost) {
_classCallCheck(this, Car);
this.name = name;
this.types = types;
this.cost = cost;
}
_createClass(Car, [{
key: 'getToday',
value: function getToday() {
return new Date();
}
}, {
key: 'carName',
get: function get() {
return this.name;
}
}, {
key: 'carTypes',
get: function get() {
return this.types;
}
}, {
key: 'carCost',
get: function get() {
return this.cost;
}
}]);
return Car;
}();
document.querySelector('.title').innerHTML = '자동차 객체';
function makeUlElement(name, types, cost) {
var benz = new Car(name, types, cost);
var newUl = document.createElement('ul');
newUl.setAttribute('class', 'car');
newUl.innerHTML += '<li>' + benz.carName + '</li>';
newUl.innerHTML += '<li>' + benz.carTypes + '</li>';
newUl.innerHTML += '<li>' + benz.carCost + '</li>';
document.body.appendChild(newUl);
}
makeUlElement('벤츠 E250', '승용차', 6300);
makeUlElement('포르쉐 911', '스포츠카', 14400);
설정한(es2015) 이전 문법으로 변경 되었다
※ Babel에 minify 옵션 설정한 코드 (압축 된 코드)
'use strict';var _createClass=function(){function a(a,b){for(var c,d=0;d<b.length;d++)c=b[d],c.enumerable=c.enumerable||!1,c.configurable=!0,'value'in c&&(c.writable=!0),Object.defineProperty(a,c.key,c)}return function(b,c,d){return c&&a(b.prototype,c),d&&a(b,d),b}}();function _classCallCheck(a,b){if(!(a instanceof b))throw new TypeError('Cannot call a class as a function')}var Car=function(){function a(b,c,d){_classCallCheck(this,a),this.name=b,this.types=c,this.cost=d}return _createClass(a,[{key:'getToday',value:function a(){return new Date}},{key:'carName',get:function a(){return this.name}},{key:'carTypes',get:function a(){return this.types}},{key:'carCost',get:function a(){return this.cost}}]),a}();document.querySelector('.title').innerHTML='\uC790\uB3D9\uCC28 \uAC1D\uCCB4';function makeUlElement(a,b,c){var d=new Car(a,b,c),e=document.createElement('ul');e.setAttribute('class','car'),e.innerHTML+='<li>'+d.carName+'</li>',e.innerHTML+='<li>'+d.carTypes+'</li>',e.innerHTML+='<li>'+d.carCost+'</li>',document.body.appendChild(e)}makeUlElement('\uBCA4\uCE20 E250','\uC2B9\uC6A9\uCC28',6300),makeUlElement('\uD3EC\uB974\uC250 911','\uC2A4\uD3EC\uCE20\uCE74',14400);
4. 완성된 예제
- 깃허브 주소
완성된 파일과 디렉터리 구조를 확인할 수 있다
GitHub - canoe726/how-to-use-babel: Javascript Babel Practice
Javascript Babel Practice. Contribute to canoe726/how-to-use-babel development by creating an account on GitHub.
github.com
'웹 프론트엔드 > React' 카테고리의 다른 글
| React 는 왜 프레임워크가 아니라 라이브러리일까? (1) | 2020.09.16 |
|---|---|
| 웹 개발 시 React 를 선택해야하는 이유 (0) | 2020.09.15 |
| 타입스크립트 설치 및 타입 정의해보기 (0) | 2020.08.31 |
| Jest 시작해보기 (0) | 2020.08.20 |
| 일관성 있는 코드 포맷팅을 위한 ESLint 톺아보기 (0) | 2020.08.19 |
 this-is-blog
this-is-blog




댓글