React 를 사용해 웹 프로그래밍 개발을 시작하게 된다면 만나게 될 JSX 가 무엇인지에 대해서 알아보겠습니다.
1. JSX 란?
1) JSX 의 Full name 은 Javascript XML 입니다.
2) JSX 는 React 코드에서 HTML 을 쉽게 사용할 수 있도록 만들어 줍니다.
2. JSX 를 쓰면 좋은점?
ex) 3 가지 방법으로 'lets use the JSX' 라는 글자를 가진 p 태그를 만들어 보겠습니다.
1) Vanilla Javascript
const target = document.querySelector('.target');
const p = document.createElement('p');
p.innerText = 'lets use the JSX';
target.appendChild(p);
2) JSX 가 없을 때
const p = React.createElement('p', {}, 'lets use the JSX');
ReactDOM.render(p, document.querySelector('.target');
3) JSX 가 있을 때
const p = <p>lets use the JSX</p>;
ReactDOM.render(p, document.querySelector('.target');
JSX 를 사용했을 때 가장 큰 장점은 document, React 와 같은 기능을 호출하지 않고 바로 HTML 문법으로 태그를 생성할 수 있다는 것이라고 생각합니다.
3. JSX 와 표현식
1) JSX 내부에 변수 값을 사용하고 싶은 경우
JSX 내부에 변수, 함수 등의 표현식을 삽입하고 싶다면 중괄호 '{}' 를 사용하면 됩니다.
ex) <div> 태그 내에 중괄호 '{}' 를 삽입하여 JSX 태그를 삽입하는 예제
const hello = {
world: <p>hello world!</p>,
react: <p>hello react!</p>
}
const element = (
<div>
{hello.world}
{hello.react}
</div>
);
ReactDOM.render(
element,
document.getElementById('root')
);
2) JSX 와 if 문
JSX 문법을 조건문, 반복문 내에서도 사용할 수 있습니다.
ex) 입력에 따라서 다른 JSX 문 리턴
function showName(n) {
if(n === "Kim") {
return <p>My name is {n}</p>
} else {
return <p>Nothing to show</p>
}
}
const element = (
<div>
{showName("Kim")}
</div>
);
ReactDOM.render(
element,
document.getElementById('root')
);
4. JSX 속성 사용하기
JSX 는 HTML 태그와 비슷하기 때문에 속성값을 사용할 수 있습니다.
하지만 일부 속성은 사용 방법이 같고 일부는 사용하는 방법이 다릅니다.
대표적인 예제 2 가지를 살펴보겠습니다.
1) class <-> className
일반적인 HTML class 속성 정의는 다음과 같습니다.
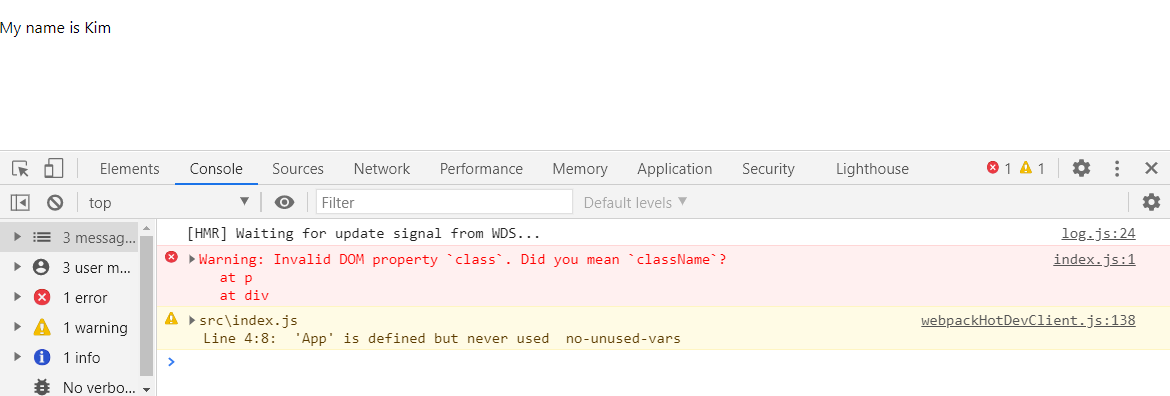
<p class="my_name_is">My name is Kim</p>
하지만 위와 똑같은 문법을 React 에서 사용한다면 다음 에러를 만나게 됩니다.

DOM 속성에 접근할 수 없다는 에러를 만나게 됩니다.
React 에서 HTML 태그에 class 적용은 className 이기 때문입니다.
아래 소스 코드와 같이 변경하면 제대로 실행할 수 있습니다.
function showName(n) {
if(n === "Kim") {
return <p className="my_name_is">My name is {n}</p>
} else {
return <p>Nothing to show</p>
}
}
const element = (
<div>
{showName("Kim")}
</div>
);
ReactDOM.render(
element,
document.getElementById('root')
);
2) onclick <-> onClick
일반적인 HTML onclick 속성 정의는 다음과 같습니다.
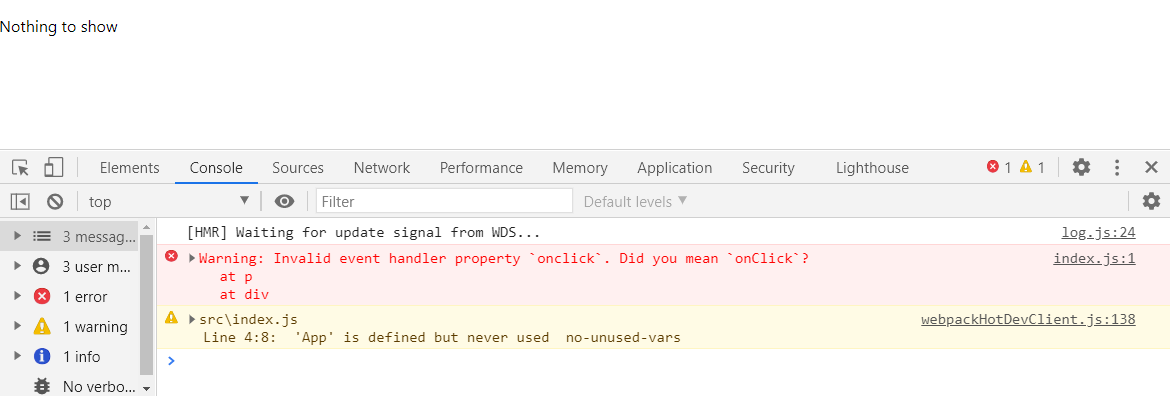
<p onclick={showConsole}>Nothing to show</p>
class 속성과 같이 위와 똑같은 문법을 React 에서 사용한다면 다음 에러를 만나게 됩니다.

function showConsole() {
alert('잘못된 경로입니다.');
}
function showName(n) {
if(n === "Kim") {
return <p className="my_name_is">My name is {n}</p>
} else {
return <p onClick={showConsole}>Nothing to show</p>
}
}
const element = (
<div>
{showName()}
</div>
);
ReactDOM.render(
element,
document.getElementById('root')
);
이제 제대로 onClick 이벤트를 실행할 수 있게 되었습니다!
'웹 프론트엔드 > React' 카테고리의 다른 글
| React 라이프 사이클 (0) | 2020.12.09 |
|---|---|
| React 는 왜 프레임워크가 아니라 라이브러리일까? (1) | 2020.09.16 |
| 웹 개발 시 React 를 선택해야하는 이유 (0) | 2020.09.15 |
| 타입스크립트 설치 및 타입 정의해보기 (0) | 2020.08.31 |
| Jest 시작해보기 (0) | 2020.08.20 |
 this-is-blog
this-is-blog



댓글