BEM (Block Element Modifier) : CSS 를 효율적이고 빠르게 작성하기 위한 웹 개발 방법론
1. BEM 사용이유?
BEM은 왜 사용해야 할까요?
보통 작은 웹 페이지를 구성할 때에는 CSS, SASS와 같은 방식을 사용해서 시작하게 됩니다.
하지만 점차 웹페이지가 커진다면, 하나의 CSS 파일로는 임의로 작성한 소스코드가 일관성을 유지하기 힘들게 되어 유지보수가 어렵게 될 것입니다.
2. BEM을 사용하면 생기는 이점
이점은 바로 성능과 효율성 입니다.
1) 코드 작성 시간이 줄어든다 : 모듈화 되어 한 번 잘 작성해놓으면 작성한 코드를 불러오면 됩니다.
2) 작성해야 하는 코드양이 줄어든다 : 중첩해서 CSS 코드를 작성할 필요가 없기 때문에 작성할 소스코드 양이 줄어듭니다.
3) 브라우저 로딩 속도 이점 : 한 태그에 대해서 여러 선택자를 불러올 필요가 없습니다.
3. 다른 방법론도 있는데 왜 BEM을 사용해야 할까?
... it is less confusing than the other methods (i.e. SMACSS) but still provides us the good architecture we want (i.e. OOCSS) and with a recognizable terminology. - Mark McDonnell
구조화된 CSS로 인해 혼란이 적으며 좋은 아키텍처를 구성하여 쉽게 인식할 수 있기 때문에 사용해야 한다고 합니다.
4. BEM의 3가지 구성요소
BEM 방법론은 HTML, CSS 구성요소 중 class 만 관련되어 있습니다.
4-1. Block : 독립적으로 존재하는 구성요소
ex) header, container, menu, checkbox, input
4-2. Element : 블록의 부분이며 의미적으로 블록에 종속됨
ex) menu item, list item, checkbox caption, header title
4-3. Modifier : 블록, 엘리멘트의 플래그이며 외형이나 행동을 바꿈
ex) disabled, highlighted, checked, fixed, size big, color yellow
5. BEM의 사용 이점
1) 모듈화 : Block 스타일은 종속적이지 않다, 상속 문제에 대한 고민이 없다, 이미 사용한 CSS 스타일을 다른 프로젝트에 적용할 수 있다.
2) 재사용성 : 독립적인 block 들을 사용함으로서 코드양을 줄일 수 있다, Block 라이브러리를 만들어서 사용할 수 있다.
3) 구조화 : 견고한 구조를 만들어 이해하기 쉽게 만든다.
* BEM 예제 1
HTML
<section>
<button class="button">Normal button</button>
<button class="button button--state-success">Success button</button>
<button class="button button--state-danger">Danger button</button>
<button class="button button--state-disabled">Disabled button</button>
</section>
- block : button
- element : state-success, state-danger
- modifier : disabled
CSS
.button {
display: inline-block;
border-radius: 3px;
padding: 7px 12px;
border: 1px solid #D5D5D5;
background-image: linear-gradient(#EEE, #DDD);
font: 700 13px/18px Helvetica, arial;
}
.button--state-success {
color: #FFF;
background: #569E3D linear-gradient(#79D858, #569E3D) repeat-x;
border-color: #4A993E;
}
.button--state-danger {
color: #900;
}
.button--state-disabled {
color: white;
background-image: linear-gradient(#bebebe, #f2f2f2);
}
결과

6. 네이밍 이슈
There are only two hard problems in Computer Science: cache invalidation and naming things — Phil Karlton
컴퓨터 과학에서 발생하는 어려운 문제점은 캐시 문제와 네이밍 문제라고 합니다.
BEM 방법론에 명시된 네이밍 규칙을 적용하면 두 가지 이점을 얻을 수 있습니다.
1) 올바른 네이밍은 개발 속도, 디버깅, 새로운 기능 구현에 유리하다.
2) 이 방법론을 사용하는 사람들이 동일한 코드 구조를 갖는다.
7. BEM 네이밍 규칙
7-1. Block : 독립적 개체, 그 자체로 의미를 지님, 블록은 중첩되고 상호작용 하며 의미상 동일함
- Naming : 영어, 숫자, 대시로 구성되며 짧은 접미사를 붙인다.
- HTML : 어느 곳에서나 동일하다.
ex) <div class="block">...</div>
- CSS : 유일한 선택자만 존재, 태그 이름과 아이디를 사용하지 않는다, 다른 페이지에 종속적이지 않다.
ex) .block { color: #042; }
7-2. Element : 블록의 부분이며 독립적이지 않다, 의미상으로 블록에 종속적
- Naming : 영어, 숫자, 대시(-), 언더바(_)로 구성, CSS 클래스는 블록에 __ 를 추가하고 엘리먼트 이름을 추가함으로서 생성
- HTML : 블록에 존재하는 DOM 노드들은 Element이다, 블록 내에서 엘리먼트들은 의미론적으로 동일하다.
ex) <div class="block block--mod">...</div>
- CSS : 한 선택자 당 하나의 엘리먼트, 태그 이름과 아이디를 사용하지 않는다, 중첩하여 사용하지 않음
ex) .block__elem { color: #042; }
7-3. Modifier : 블록, 엘리먼트의 상태, 플래그를 의미함
- Naming : 영어, 숫자, 대시(-), 언더바(_)로 구성, 블록, 엘리먼트의 이름을 추가함으로서 클래스를 생성한다.
1) -- / .block--mod
2) __ -- / .block__elem--mod
3) -- - / .block--color-black
- HTML : Block/Element DOM node의 추가적인 클래스이다, 원본 클래스는 유지하고 추가로 클래스를 더한다.
ex) <div class="block block--size-big block--shadow-yes">...</div>
- CSS : 추가한 클래스 이름을 선택자로 사용한다, 태그 이름과 아이디를 사용하지 않는다,
ex) .block__elem--mod { }
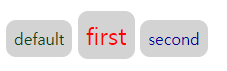
* BEM 예제 2
HTML
<div class="block">
<span class="block__span">default</span>
<span class="block__span block__span--first span--size-big">first</span>
<span class="block__span block__span--second">second</span>
</div>
CSS
.block {
margin-top: 50px;
color: #042;
}
.block__span {
border-radius: 10px;
background-color: lightgray;
padding: 8px;
}
.block__span--first {
color: red;
}
.block__span--second {
color: #009;
}
결과

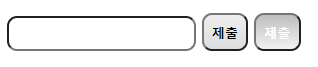
* BEM 예제 3
HTML
<form class="form form--theme-xmax from--simple">
<input class="form__input" type="text"/>
<input class="form__submit" type="submit"/>
<input class="form__submit form__submit--disabled" type="submit"/>
</form>
CSS
.span--size-big {
font-size: 24px;
}
.form {
margin-top: 50px;
font-size: 16px;
}
.form--theme-xmax {
color: red;
}
.form--simple {
font-weight: normal;
}
.form__input {
padding: 8px;
border-radius: 10px;
outline: none;
}
.form__submit {
font-weight: bold;
outline: none;
padding: 8px;
border-radius: 10px;
background-image: linear-gradient(#EEE, #DDD);
}
.form__submit--disabled {
color: white;
background-image: linear-gradient(#bebebe, #f2f2f2);
}
결과

* BEM 이외의 방법
1. OOCSS
Object-oriented CSS
Welcome, Velocity Conference participants! All the resources you need to get started are linked from the left navigation. Start by downloading the base files. Exercises one and two can be completed in Firebug if you are comfortable with it. Then you can do
oocss.org
2. SMACSS
Home - Scalable and Modular Architecture for CSS
What is it? SMACSS (pronounced “smacks”) is more style guide than rigid framework. There is no library within here for you to download or install. There is no git repository for you to clone. SMACSS is a way to examine your design process and as a way
smacss.com
3. SUITCSS
SUIT CSS: style tools for UI components
Style tools for UI components
suitcss.github.io
4) Atomic
GitHub - nemophrost/atomic-css: Atomic CSS library with a CSS style guide for using atomic CSS in conjunction with OOCSS and CSS
Atomic CSS library with a CSS style guide for using atomic CSS in conjunction with OOCSS and CSS components - GitHub - nemophrost/atomic-css: Atomic CSS library with a CSS style guide for using ato...
github.com
- 참고한 사이트
1. BEM 웹페이지
BEM — Introduction
Introduction On smaller brochure sites, how you organize your styles isn’t usually a big concern. You get in there, write some CSS, or maybe even some SASS. You compile it all into a single stylesheet with SASS’s production settings, and then you aggre
getbem.com
 this-is-blog
this-is-blog
댓글